

Walnut Lawn Veterinarian is a personal project I completed using the Sharpen Generator. The goal for this project was to create a sign-up flow for a veterinarian that solves the pain points common in signing up for a new vet using Adobe XD.

I created a plan for my design process, starting with the define/emphasize phase by looking at the problem and the pain points users have when signing up for a new vet. Then I would conduct research on vet websites and gaps in the abilities they offer. Then I would design deliverables for the responsive website on desktop and mobile, and cycle between testing, insights, and iteration until the product is complete. I had two months to work on this project so each phase took about two weeks.


I did competitive analysis of local veterinary websites to look at their sign-up process and the additional services they offered online. I concluded that there were not very many easy ways to transfer vet records online, nor was there many easy methods to book an appointment. This was especially lacking on mobile vet sites.
I interviewed five target users, people between the ages of 20-60 who have pets and have needed to transfer them to a new vet at some point. Participants were asked about their experience signing up for a new vet and what would have made the process easier for them. Users responded as following when asked about the difficulties they encountered:
I discovered that there were consistent pain points that existed across many user interviews. Such as:

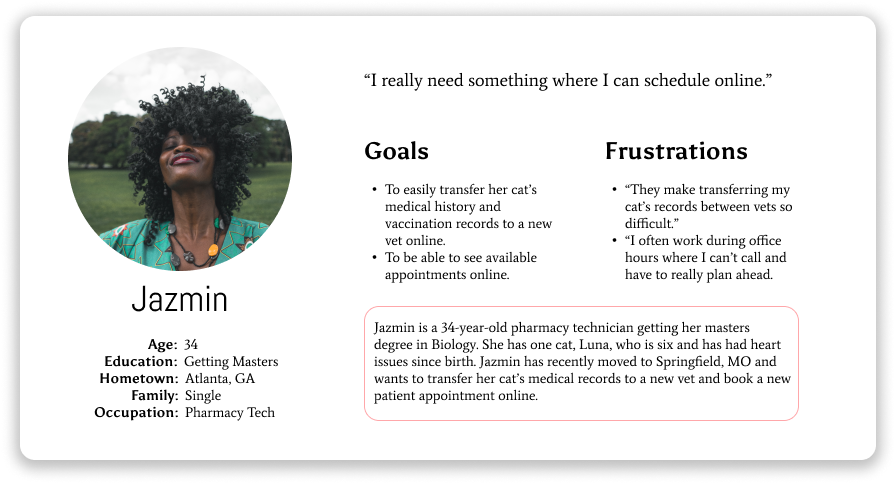
I created a user persona to represent the average user that would access a veterinarian website to sign up. Jazmin, a student who has recently moved with her pet cat, needs to transfer her cat's records to get a refill of her medication. She also wants to book an appointment online for her senior checkup.

I created a user journey map illustrating Jazmin trying to complete the task of transferring her cat's medical history to a new vet. With the ability to input the old vet's information, the new vet can contact the old for record transfer and relieve Jazmin from the task.

I created information architecture for the vet sign up. Users can access basic vet information such as the about and services pages, but must create an account to book an appointment and transfer records. In the sign up, user must input information relevant to registering contact information and a pet to transfer records and book appointments for.

I created a big picture storyboard of our persona, Jazmin, in the task of transferring vet records after moving. She faces a lot of frustration trying to figure out how to transfer records online, and is relieved by the ability to input her old vet's information. The easy completion of this task allows her to quickly complete her profile and book an appointment.


Sketches for the home page of the responsive vet website. Users should be able to navigate to all areas of the base site, with the ability to sign up in the navigation bar, and a call to action to book an appointment (which prompts the user to sign in or create an account).


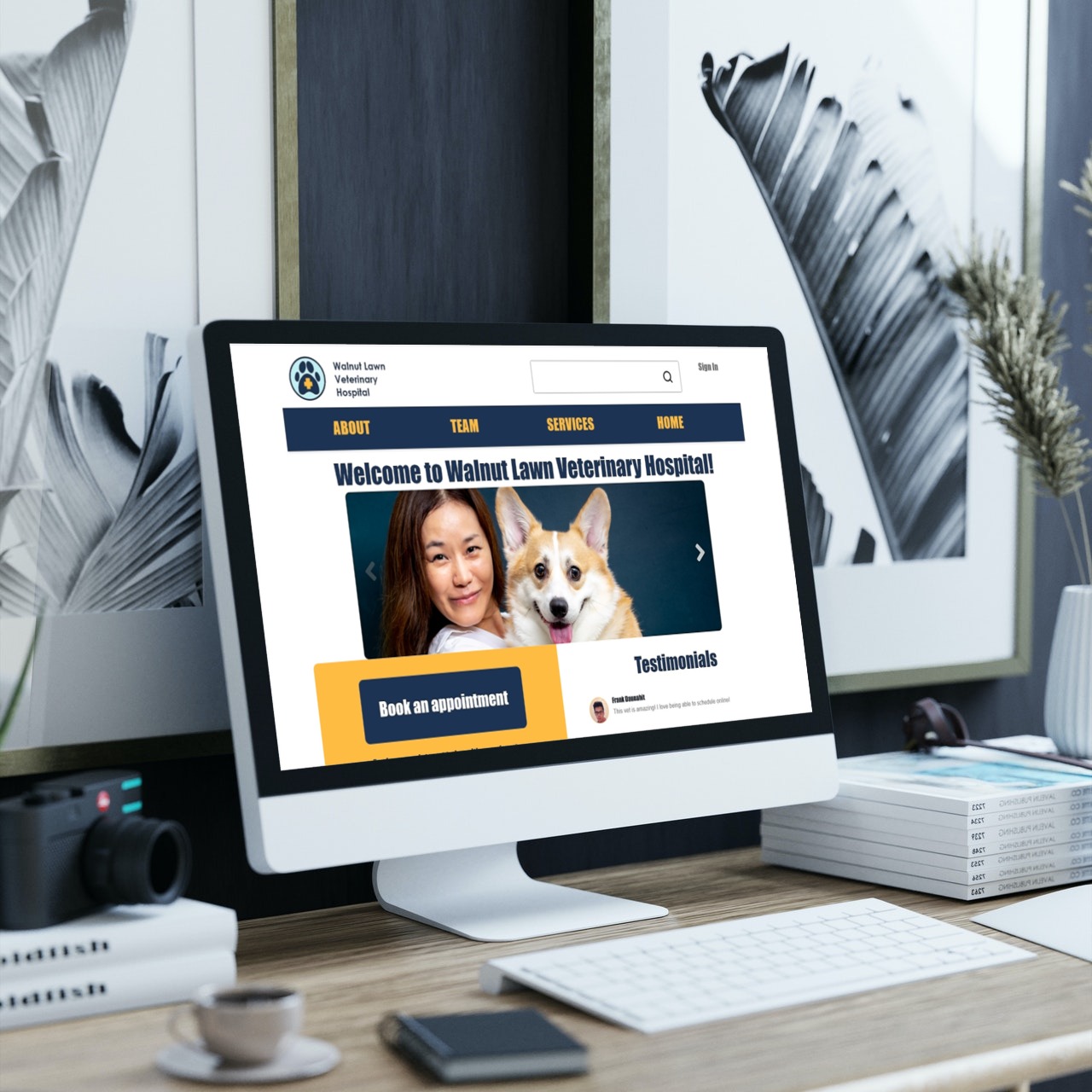
The first digital wireframes home page of the vet registration on the responsive website. Both desktop and mobile versions pictured with a top navigation, an image carousel, and testimonials. The main call to action is "book an appointment" which prompts the start of the sign up flow.

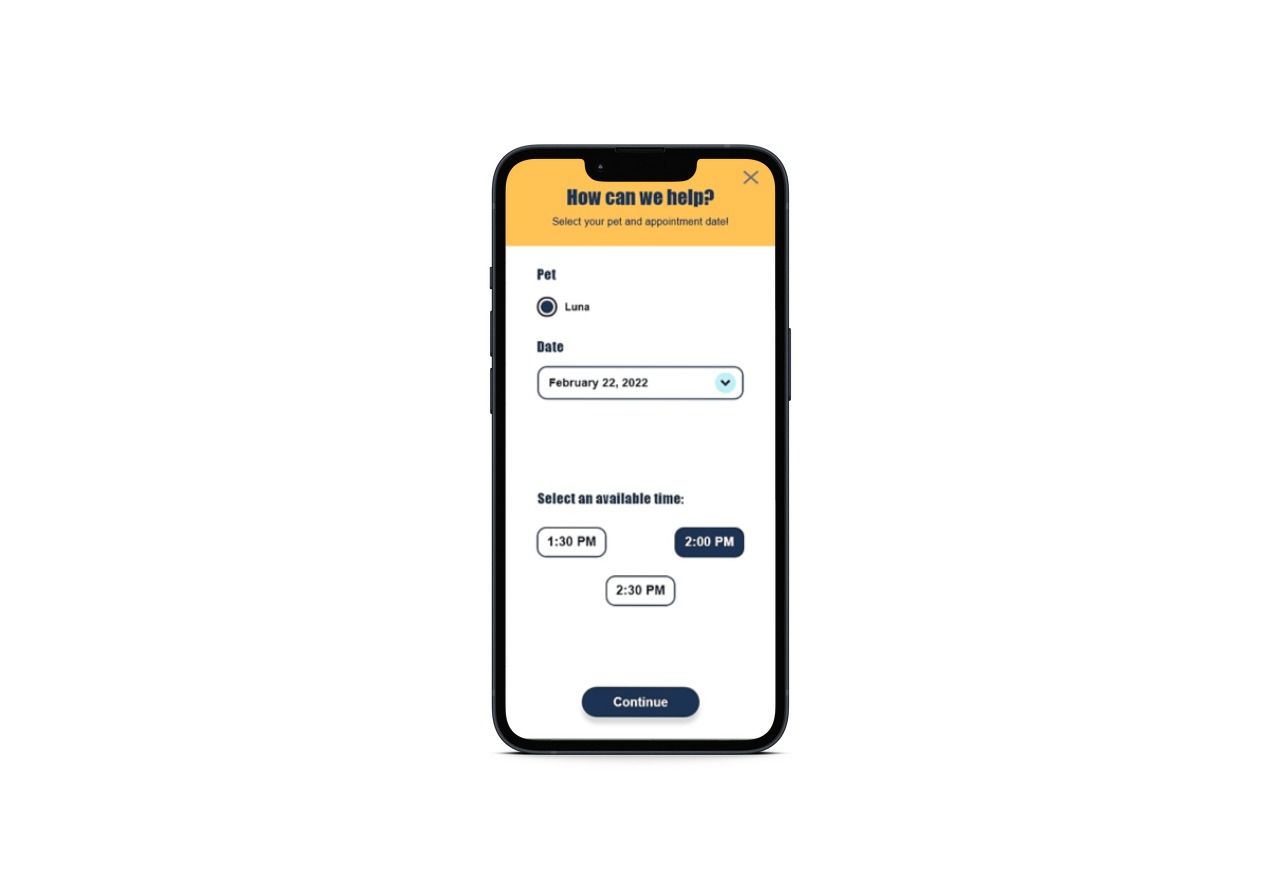
I created a ow fidelity prototype in Adobe XD of the sign up flow and book an appointment screens. The ability to book an appointment comes with interactive dropdown menus.







The appointment booking overlays now have interactive components such as dropdowns and radio buttons to select a vet, appointment type, date, and time. This will allow users to have full ability to select the desired appointment, which would be ideal for users like Jazmin.

I created the ability to "fetch" records by allowing users to input their pet's information and old vet contact so that the new vet can retrieve and transfer pet records. This would help ease the task for users such as our persona



Final product images of the Walnut Lawn Veterinary Hospital responsive website, available on desktop and mobile. All calls to action link to the sign up flow so that users can easily create an account using a progress tracker, transfer their records using "fetch", and book an appointment using interactive components.