

The goal for this project was to create a game with the theme of food with a team in one week for Design Buddies Game Jam 2021. We wanted to create a game that was fun and whimsical, and came up with the idea of a dog stealing Christmas dinner based on a team member's dog. We faced the challenge that none of the team members were developers and we would have to figure out how to make a playable game using only the power of four UX Designers.

We created a plan for the design process, starting with forming a schedule and defining project goals. With the deadline being only a week, that only allotted about one day for each design phase and maybe a day for development. We decided to start with research and brainstorming on similar games we wanted to draw inspiration from. Then we wanted to create the user flow of the game, followed by storyboarding of key screens, sketching the gameplay screen and HUD, and creating a prototype. After testing the prototype, we would move onto game development.


We did a team brainstorm of games that we were inspired by and researched their gameplay and UI. We wanted to make our game have a fun, fast-paced and silly gameplay similar to games like Warioware or Nintendo mini-games. We wanted to at least include a countdown timer and points, with the gameplay of the dog trying to steal Christmas dinner. We were also hoping to be able to have enemies that would try to block, "catch", or prevent the dog from taking the food items.
We also researched what development method we were going to use, as none of use were developers. We realized that none of us could learn Unity in two days, so we decided to try to keep it to a Figma prototype to start out, and see if Figma was a possibility to at least make a playable story game. Otherwise, we were looking at a software called GameMaker Studio 2 that seemed to have the ability to create a playable game without coding knowledge and decided to keep it in our back pocket if Figma wasn't a viable option.

We created a user flow diagram for game screens and gameplay. We mapped out all the possible screens we would need, such as story screens, instructions, start screen, and winning/losing screens. We wanted this game to include three levels with different settings and characters.

I created a storyboard for the key screens such as the start screen, loading screen, and gameplay screens. Our goal was to create a game that was delightful in its storytelling of the dog who ruins Christmas. We definitely wanted to bring in comedic elements to the game to enhance experience with simple gameplay.



I created sketches for the character designs, story screens, gameplay screens, HUD, levels, and visual assets. I decided to create different background and different members of the family for each level. I also sketched out different states of the dog sprite and loading animation key frames.


We created low fidelity wireframes in Figma to test out that the gameplay and modal screen designs were clear and followed the user flow we had planned out. We decided to include a countdown timer and a points counter on the gameplay screen. When the countdown timer ran out, players are shown their final score.
We created a high fidelity prototype in Figma. I illustrated all assets and animations in Apple Procreate. Players had the ability to start the game, move the dog left to right, and pick up food items. We started to realize that Figma may not allow us the ability to create a countdown timer and a points counter for functioning gameplay.

One remote, unmoderated usability study was conducted for Hungry Hound using Maze.co during the high fidelity prototype phase. Participants were users who enjoy video games age 20 -60.
After completing user testing, some themes became apparent:
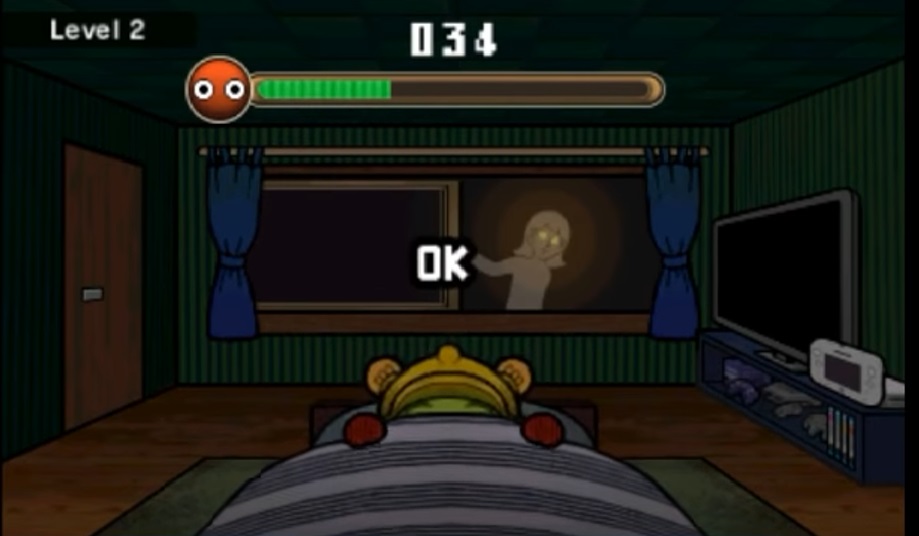
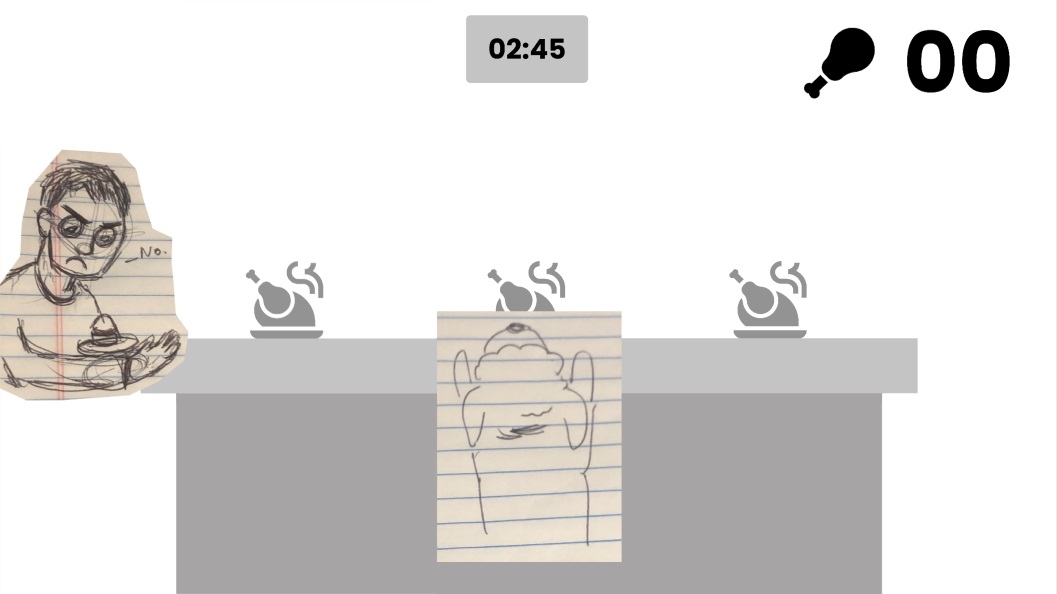
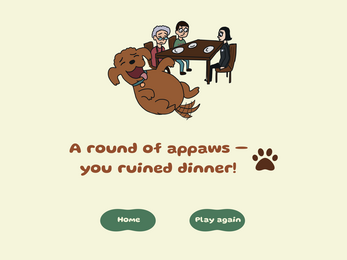
We created the full game was created in Game Maker Studio 2 Drag & Drop which allowed for the creation of a score card that keeps points, a countdown timer, and level progression. We were not able to learn to incorporate the enemy aspect of the game that would block the dog from grabbing food, but the rest of the elements that we had projected for a functioning game worked as planned. Players are able to start the game, read through the story screens and instructions, play the main timed game, and are brought through the levels until they beat the game.






Screenshots of the final product design for Hungry Hound, a game where you can play as the dog who ruined Christmas. We were lucky enough to have a composer on our team that created custom music for the game. Hungry Hound is available for free download on itch.io